Last updated on February 9th, 2022 at 10:45 am
This script will call a function and then prompt user that they are leaving the web page. Here is the sample code.
<html>
<head>
<script type="text/JavaScript">
window.onbeforeunload = ExitPage;
function ExitPage()
{
getit()
return "Are you sure you want to exit this page?";
}
function getit() {
console.log("I am in getit")
}
</script>
</head>
<body>
Enter Something here <input type="text">
You might also be interested in this tutorial on Detecting browser close event using javascript.
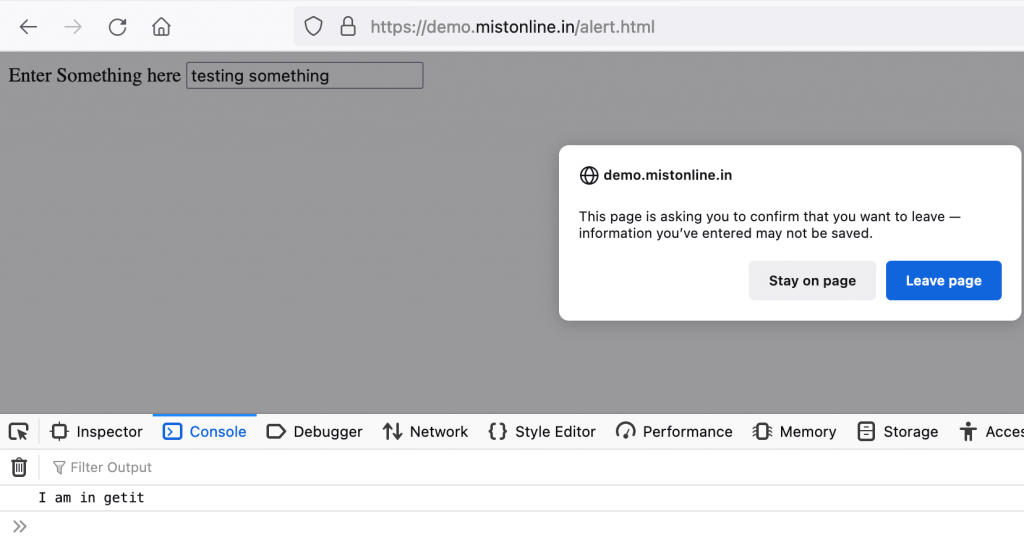
In the above code you can see that before I give a return message I am calling the javascript function to be executed. In this case it is just printing the message “I am in getit” in the console log as shown below. The return statement can be anything or just blank. No matter what you enter in that is not going to get displayed and by default browser will always say something like,
- In Mozilla “This page is asking you to confirm that you want to leave — information you’ve entered may not be saved.”
- In Chrome “Leave site?“
- In Safari “Are you sure you want to leave this page?“

Hi, Thnks for this amazing code.
thanx ….but i dont want the alert box when people click on the links within the site …what to do for that ?
What is your requirement then?
how to make this only if a user i leaving site or closing browser, but not when he goes to a page within my site?
You can create an alert box inside your website link using onclick attribute and javascript. Something like
onClick=”javascript:alert(‘This is a test’)” , <a href=”” onClick=”javascript:alert(‘This is a test’)” >Test Link </a >
I hope your issue has been resolved.
Awesome solution! I needed this exactly – to be able to have a simple alert message as visitors left the website to an external 3rd party link. Dropped in the code snippet as needed and works like a charm! Thank you!
i want to popup a star rating window when after moving to another game (other game links ) in my website http://www.mygamegallery.com how can i achieve this.
I always used to study post in news papers but now as I am a user of
web so from now I am using net for articles or reviews, thanks to web.
I have been surfing on-line greater than three hours as of late, but I by no
means found any interesting article like yours.
It’s pretty worth sufficient for me. Personally, if all site owners
and bloggers made good content as you probably did, the net
will probably be a lot more helpful than ever before.
Thanks for your honest feedback. Will try my best to make sure that all my tutorials follow the same standard.
thanks for information
This info is worth everyone’s attention. When can I find out more?
Thanks!!